So I’ve had this WordPress theme PSD sitting around for ages, and I haven’t bothered coding it up for a long time… because I already did it. Word to the wise: if you find yourself needing to re-install MAMP, backup your htdocs folder. Anyways, so upon re-visiting this theme, I remembered that it took me ages to come up with a satisfactory content slider, and for the life of me couldn’t remember what my solution was. It involved popular plugin x… I think…
Anyways, I came up with a new solution which I suspect is extremely similar to the old one. My slider resembles the one built in the Gomediazine tutorial “Design an Elegant Content Slider for WordPress”, but I’ve updated it to use a newer version of the Coda Slider plugin and to take advantage of WordPress 2.9’s post thumbnails option.
What We’re Building
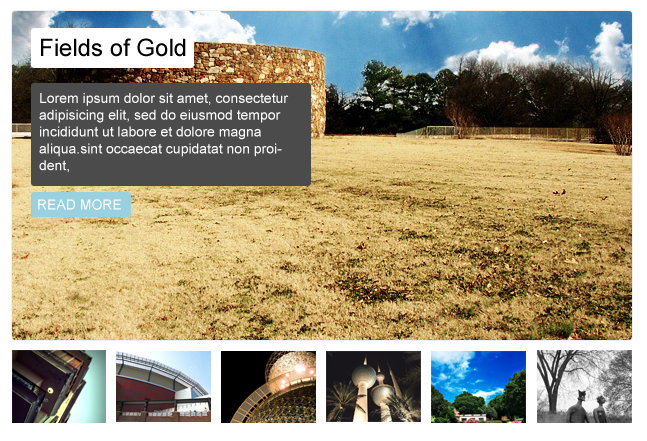
I’m aiming for a final product that looks something like this:
 But here we’re just going to focus on the PHP, Javascript, and bare minimum CSS to get the slider working. It always bugs me when I’m reading Javascript tutorials and I end up skipping over loads of CSS code to get to the important bits, only to later realize that there was an important rule hidden away among box-shadows and border-radii. What we’re working on today will look something like this:
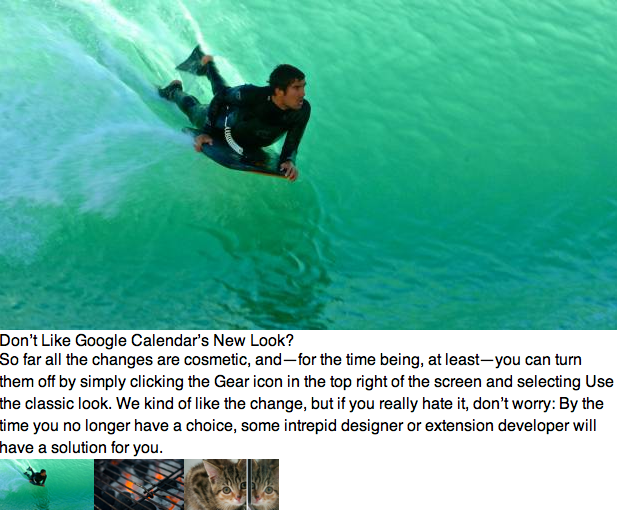
But here we’re just going to focus on the PHP, Javascript, and bare minimum CSS to get the slider working. It always bugs me when I’m reading Javascript tutorials and I end up skipping over loads of CSS code to get to the important bits, only to later realize that there was an important rule hidden away among box-shadows and border-radii. What we’re working on today will look something like this:
Nothing fancy, but it works. When you click on a thumbnail, the slider scrolls to the appropriate story.
The PHP
We’re using the fantastic Coda Slider plugin, which normally generates tabbed navigation automatically. Since we’re using thumbnails, we’re going to have to ‘hard-code’ the navigation in (not really ‘hard-coded’ because it will be generated by PHP).
The basic static set-up of the Coda Slider looks something like this:
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-5">
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 1</h2>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 2</h2>
<p>Proin nec turpis eget dolor dictum lacinia...</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 3</h2>
<p>Cras luctus fringilla odio vel hendrerit....</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 4</h2>
<p>Nulla ultricies ornare erat...</p>
</div>
</div>
</div><!-- .coda-slider -->
<div id="coda-nav-5" class="coda-nav">
<ul>
<li class="tab1"><a href="#1">Panel 1</a></li>
<li class="tab2"><a href="#2">Panel 2</a></li>
<li class="tab3"><a href="#3">Panel 3</a></li>
<li class="tab4"><a href="#4">Panel 4</a></li>
</ul>
</div>
</div>
So now we have to generate this with PHP. There are two steps to this process: displaying the featured posts (including the large image, title, excerpt and link) and then generating the thumbnails as a list of posts containing only thumbnails.
To control how many posts and what type of posts to use, we employ a custom WP_Query, which is basically a custom loop. We want to display the 6 most recent posts:
<?php
$slider_query = new WP_Query('posts_per_page=6');
while ($slider_query->have_posts()) : $slider_query->the_post();
$do_not_duplicate[] = get_the_ID();
?>
<?php endwhile; ?>
The do_not_duplicate part is important for the rest of our hypothetical homepage, but not crucial for the slider itself.
When hard-coding in links, the Coda Slider plugin works by pointing anchor tags to divs with numbered ids. To get our generated posts to have numbered ids, we need a counter variable, which we’ll just call $postcount.
<?php
$postcount = 0;
$slider_query = new WP_Query('posts_per_page=3');
while ($slider_query->have_posts()) : $slider_query->the_post();
$do_not_duplicate[] = get_the_ID();
$postcount++;
?>
Here we set postcount to zero at the start, and set it to increment each time through the while group
We can now proceed as if we were inside a normal WordPress loop:
<div class="panel">
<div class="panel-wrapper">
<?php if (has_post_thumbnail()) {the_post_thumbnail('slider_img');} ?>
<h2 class="title"><?php the_title(); ?></h2>
<?php the_content(); ?>
</div>
</div>
In my functions.php file, I’ve defined a number of different featured/thumbnail image sizes, one of which is ‘slider_img’ which sets images to 620×330.
To add in the thumbnail navigation, we’ll insert an unordered list right before the end of the ‘panel-wrapper’ div. Inside the unordered list, we’ll add another custom query.
<div id="coda-nav-1" class="coda-nav">
<ul>
<?php
$postcount = 0;
$slider_query = new WP_Query('posts_per_page=3');
while ($slider_query->have_posts()) : $slider_query->the_post();
$do_not_duplicate[] = get_the_ID();
$postcount++;
?>
<li class="tab<?php echo $postcount; ?>">
<a href="#<?php echo $postcount; ?>">
<?php if (has_post_thumbnail()) {the_post_thumbnail('slider_nav_img');} ?>
</a>
</li>
<?php endwhile; ?>
</ul>
</div>
This basically does the exact same thing as before, but with smaller thumbnails.
Now we have the generated HTML, basically just a bunch of posts with large images, and then a list of thumbnails linking to them.
The Javascript
The Javscript to get this going is pretty straightforward, we just have to link to jquery, the coda-slider script, and jquery easing. Initializing the plugin is super simple:
<script type="text/javascript">
$().ready(function() {
$('#coda-slider-1').codaSlider({
dynamicTabs: false,
dynamicArrows: false
});
});
</script>
We just have to disable the dynamic tabs and arrows and we’re good to go! It still won’t be working at this point because there’s no stylesheet. The default Coda Slider stylesheet has more styling than we need, so I stripped it down to the basics:
.coda-slider, .coda-slider .panel { width: 620px }
.coda-slider p.loading { padding: 20px; text-align: center }
.coda-nav ul { clear: both; display: block; margin: auto; overflow: hidden }
.coda-nav ul li { display: inline }
.coda-nav ul li a { display: block; float: left; }
.coda-slider-wrapper { clear: both; overflow: auto }
.coda-slider { float: left; overflow: hidden; position: relative }
.coda-slider .panel { display: block; float: left }
.coda-slider .panel-container { position: relative }
.coda-nav-left, .coda-nav-right { float: left }
.coda-nav-left a, .coda-nav-right a { display: block; text-align: center; text-decoration: none }
And there we have it, a working featured posts slider with thumbnail navigation!






Pingback: 10 Advanced Wordpress Theme Development Tutorials | Wordpress MetaBlog
Pingback: 11 jQuery & PHP Lessons
Pingback: 11 jQuery and PHP Tutorials « Blog of Zaid Amer
First off, thank you for your tutorials. I tried following all your steps, but that code did not work for me, I am not sure what am I doing wrong.. I also used this info (http://wordpress.org/support/topic/coda-slider-not-working-in-wordpress)
If i may write all the codes I used:
HEADER.PHP
<script type="text/javascript" src="/js/jquery-1.3.2.min.js”>
<script type="text/javascript" src="/js/jquery.easing.1.3.js”>
<script type="text/javascript" src="/js/jquery.coda-slider-2.0.js”>
$().ready(function() {
$(‘#coda-slider-1’).codaSlider({
dynamicTabs: false,
dynamicArrows: false
});
});
INDEX.PHP
have_posts()) : $slider_query->the_post();
$do_not_duplicate[] = get_the_ID();
$postcount++;
?>
have_posts()) : $slider_query->the_post();
$do_not_duplicate[] = get_the_ID();
$postcount++;
?>
<li class="tab”>
<a href="#”>
STYLE.CSS
.coda-slider, .coda-slider .panel { width: 620px }
.coda-slider p.loading { padding: 20px; text-align: center }
.coda-nav ul { clear: both; display: block; margin: auto; overflow: hidden }
.coda-nav ul li { display: inline }
.coda-nav ul li a { display: block; float: left; }
.coda-slider-wrapper { clear: both; overflow: auto }
.coda-slider { float: left; overflow: hidden; position: relative }
.coda-slider .panel { display: block; float: left }
.coda-slider .panel-container { position: relative }
.coda-nav-left, .coda-nav-right { float: left }
.coda-nav-left a, .coda-nav-right a { display: block; text-align: center; text-decoration: none }
So please let me know what am I doing wrong..
Thank you
Hi Tessa, thanks so much for this simple boil-down of this topic. Exactly what I was looking for! 😉
I’m putting together my version of this at the moment with a few other bits that i’ve picked up on the way..
but would there be any chance that you could post the whole complete PHP code in one chunk as I’m a little bit confused about how you stack the two Loops within the divs etc…
thanks again 😉
cheers/ david
Nice tutorial, thanks for posting. I’d like to see a tutorial on simply the ways of embedding large amounts of code into templates, posts, etc. E.g., If you made this a plugin, would you create a class and break up the code into functions that render an html object? What are the different possibilities for organizing your jQuery slider rather than simply putting this on your index.php!?
Also, where do you assign the coda-slider attribute?
Pingback: 10 Advanced Wordpress Theme Development Tutorials | This is Not The Future
Pingback: Top 160 Tutoriais WordPress – incluindo Basico, Desenvolvimento e Plugins – Site para Empresas – Blog sobre Internet e Criação de Site
Pingback: Ein Beitrag mit Slider - Testarea
Pingback: An Elegant Featured Content Slider for Wordpress - Testarea